Web Developer
Meet Tien Borland
Meet Tien Borland
Featured Project
This is a 3D Ball Rolling - created by Three.js with an animated circular SVG text path, the circular text path follow the cursor pointer in a smooth/delayed fashion, and using GSAP to create a simple animation on click to link back to my portfolio.
UI UX Design
Frontend Development
Identity Design
My Work
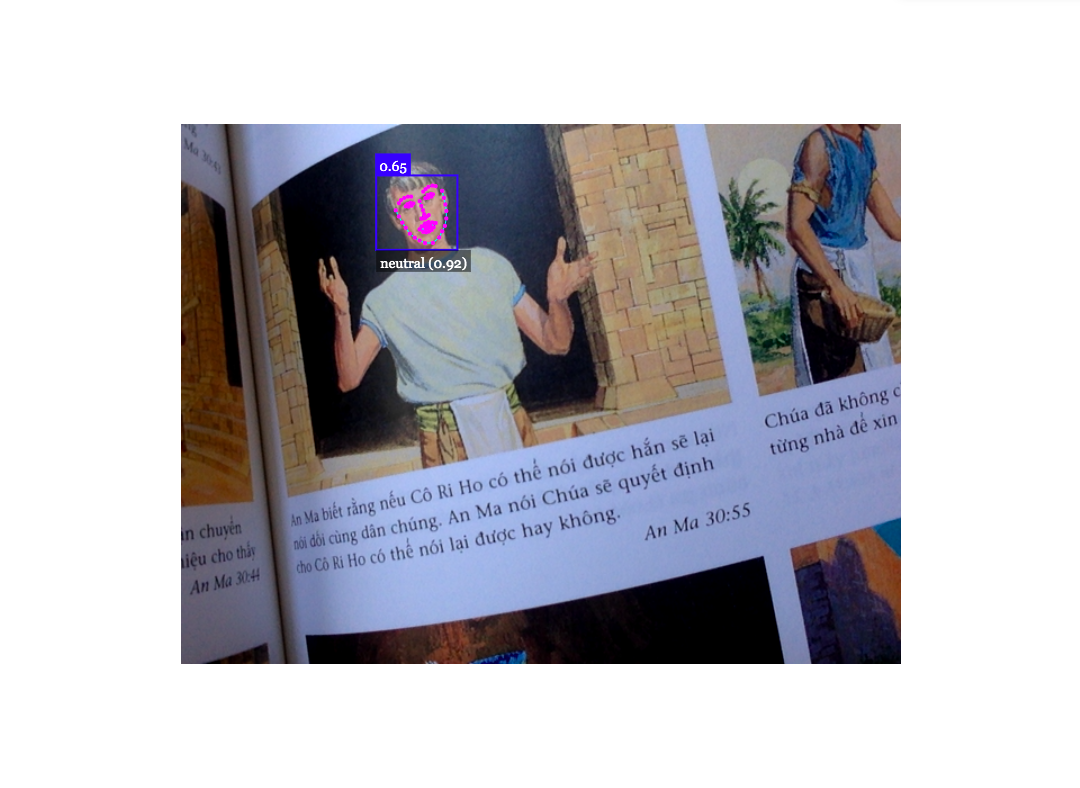
Real Time Face Detection Through A Webcam Using AI and Javscript
Click to view the raw code on GithubThis project uses the Face API JS library built on Tensor Flow to setup the face detection.

Parallax Scrolling Website
Click to view the raw code on GithubA basic parallax scrolling website with the stars background and texts moving from right to left as we scroll down, button moves with the scrolling bar too.

A front-end webpage
Click to view the raw code on GithubA website that contains a full-screen Navigation Bars, Micro-interaction Button, Neon Light Button Animation Effects on Hover with CSS Snake Border, GSAP Particle Geomery, Product cards with 3D animation and option buttons, and Image Slider - With Auto-play & Manual Navigation Buttons - Using CSS, HTML & Javascript.

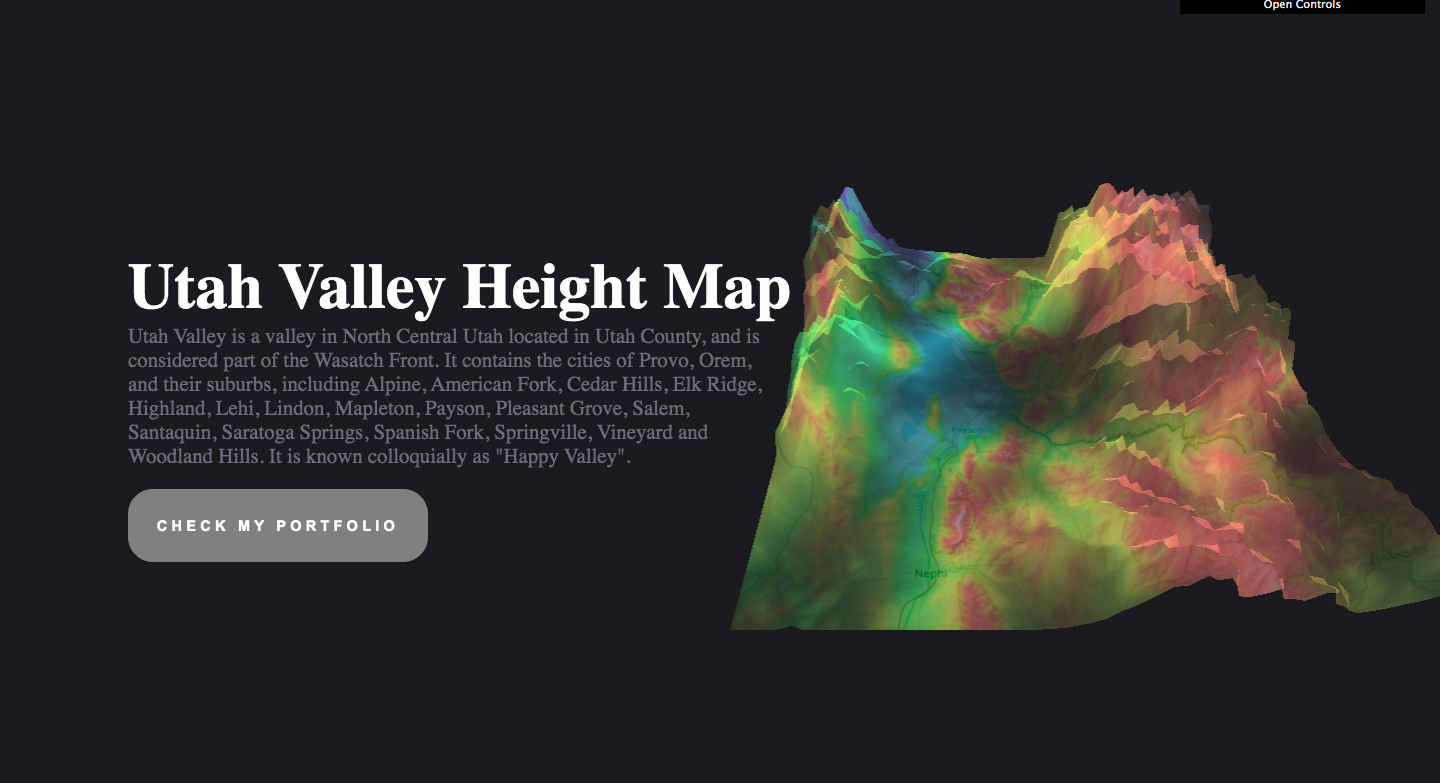
Utah Valley Height Terrain - THREE.JS
Click to view the raw code on GithubA website about Utah Valley with a very cool, interactive 3D Utah Valley height terrain by Three.js. This project is finished by using displacement maps and alpha maps. PlaneGeometry, MeshStandardMaterial, PointLight, WebGLRenderer, and PerspectiveCamera are used.

Awesome Transition with ClipPath and GSAP
Click to view the raw code on GithubThis is an impressive sequence-based animations/transitions with the clip path property and GSAP 3.

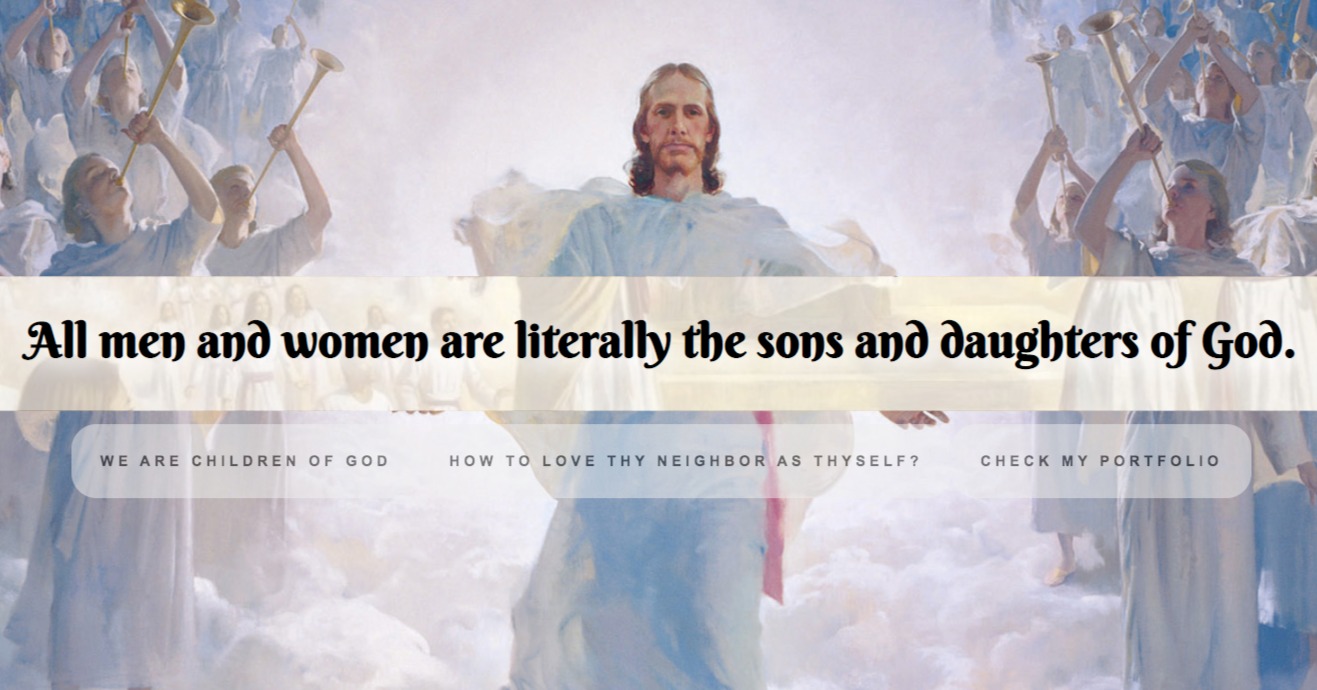
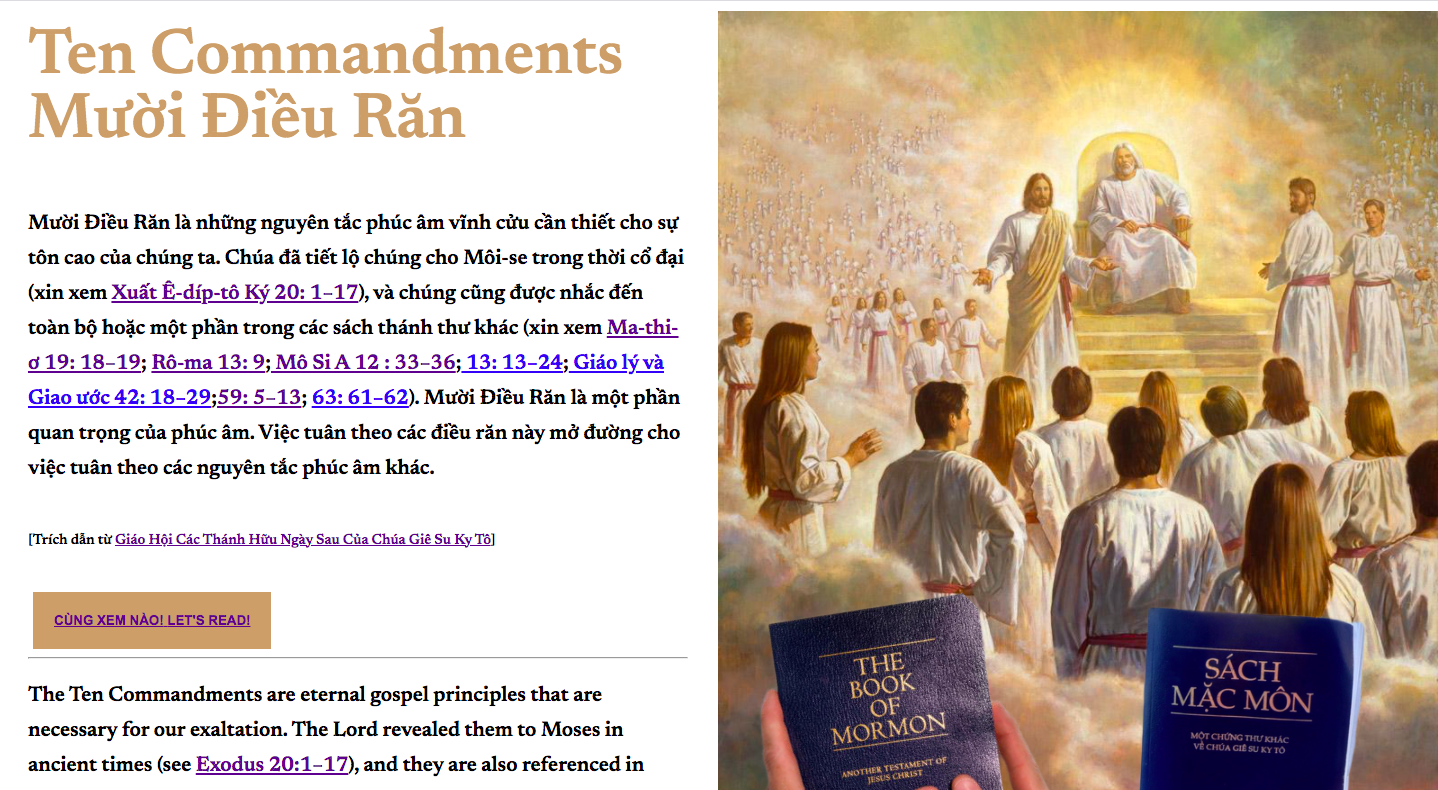
10 Commandments
Click to view the raw code on GithubA website about 10 Commandments from Heavenly Father in both Vietnamese and English with basic GSAP animations.

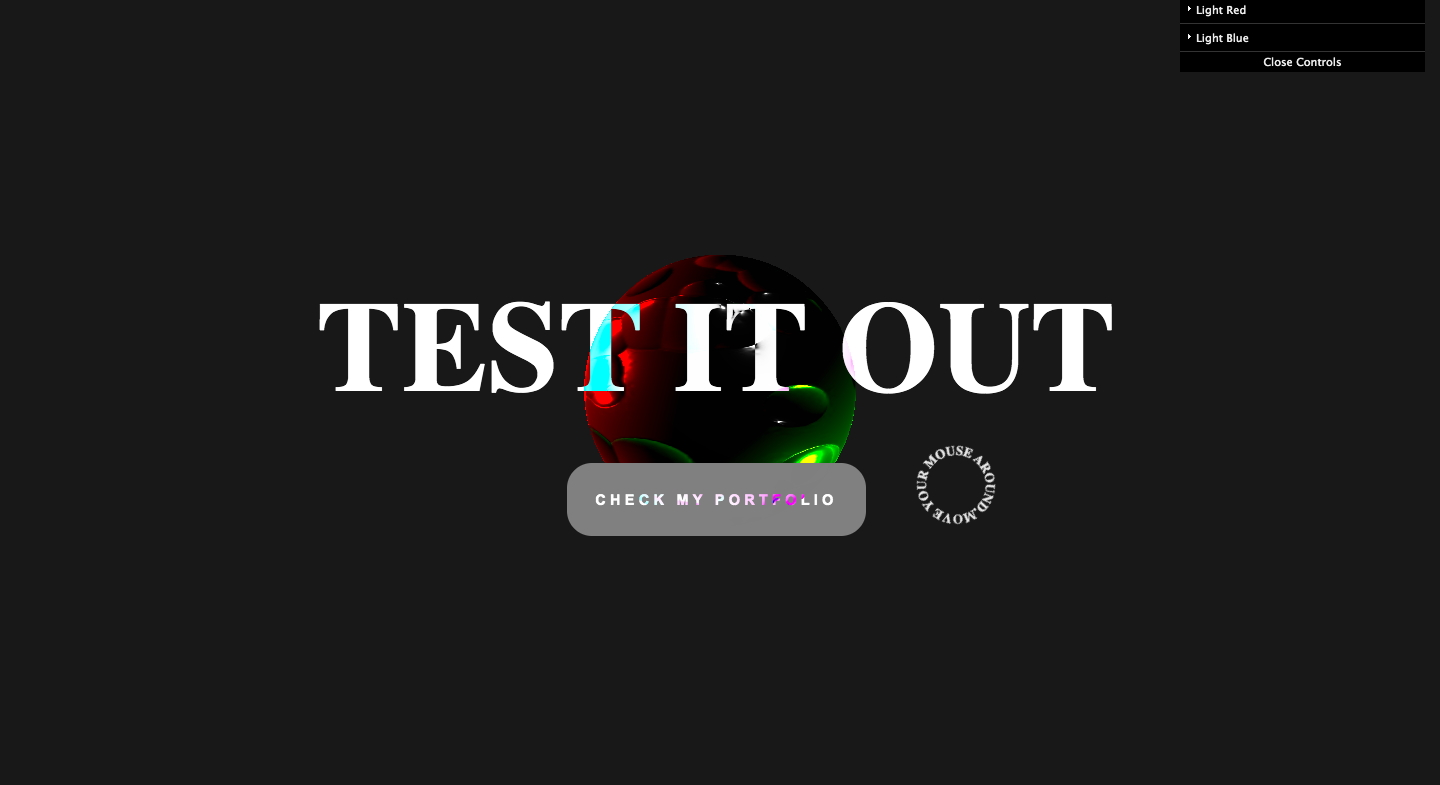
A 3D Ball Rolling - THREE.JS
Click to view the raw code on GithubThis is a 3D Ball Rolling - created by Three.js with an animated circular SVG text path, the circular text path follow the cursor pointer in a smooth/delayed fashion, and using GSAP to create a simple animation on click to link back to my portfolio.

Multiple Blocks - THREE.JS - BoxGeometry
Click to view the raw code on GithubThis is multiple random Blocks moving around - created by Three.js.

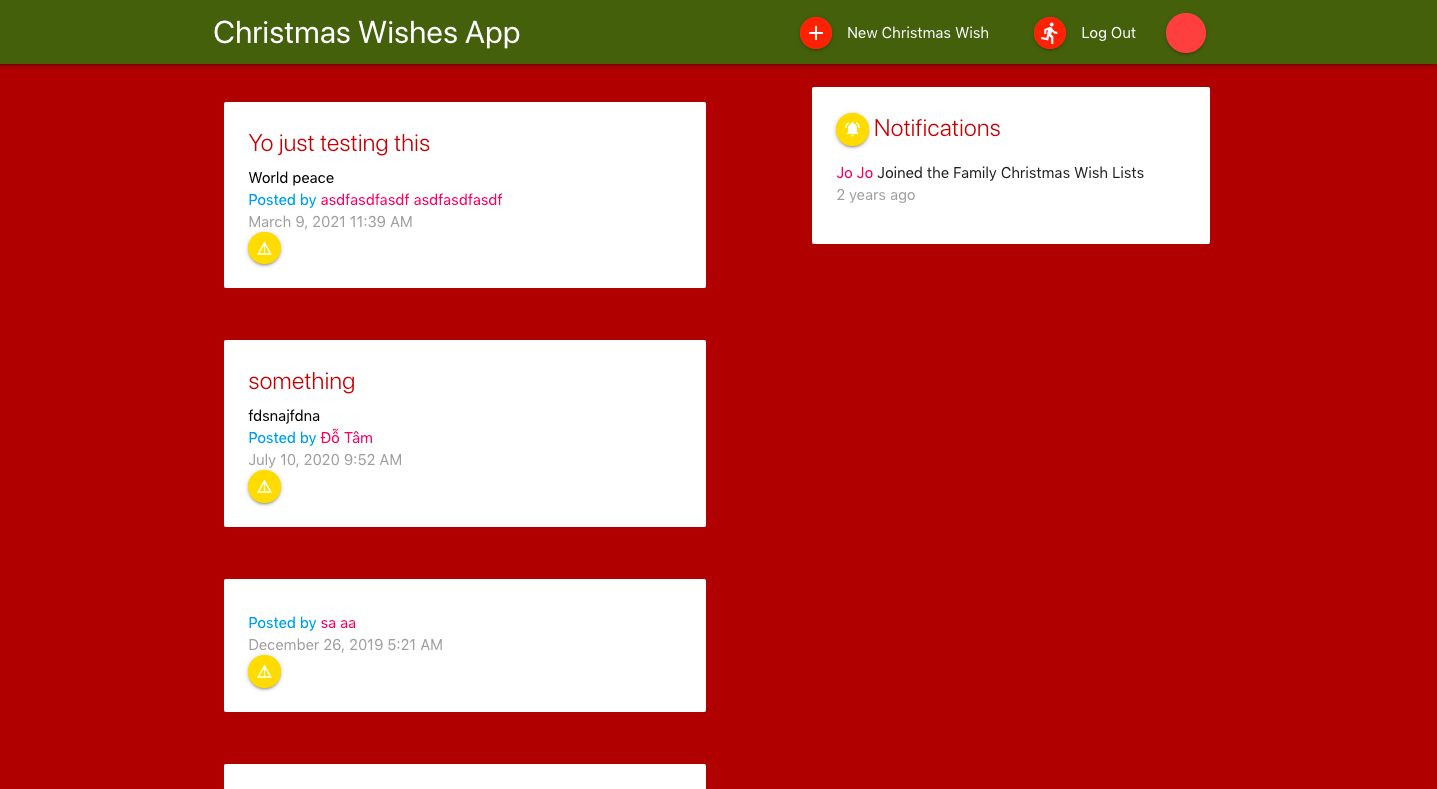
Christmas Wishes App (2018)
Click to view the raw code on GithubA full-stack web app to share your christmas wishing presents with your family members. Using Firebase & Firestore. (2018)

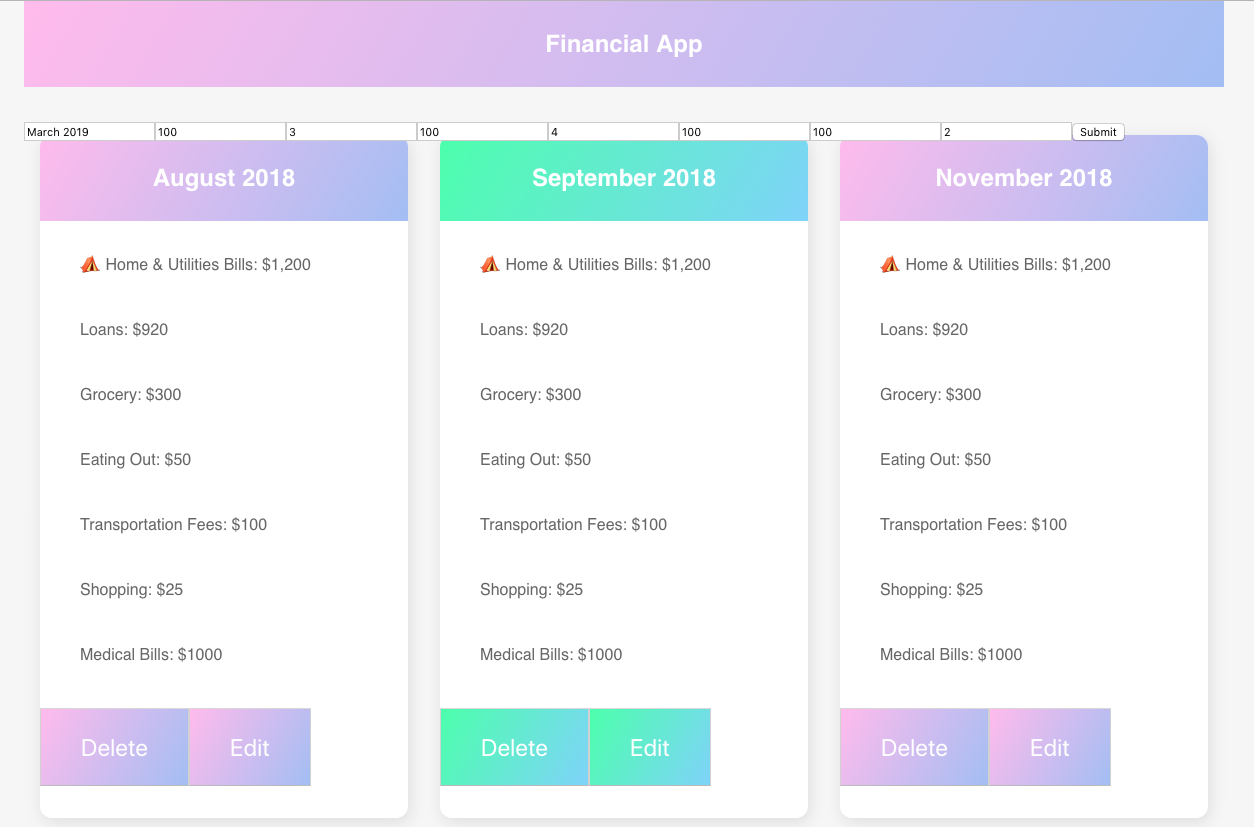
Financial App (2018)
Click to view the raw code on GithubA full-stack web app to manage financial. Deploying Front-end by Netlify, MongoDB by mlab, and Back-end by Now. (2018)